





Figma-to-React for serious software development
Design-to-code usually means:
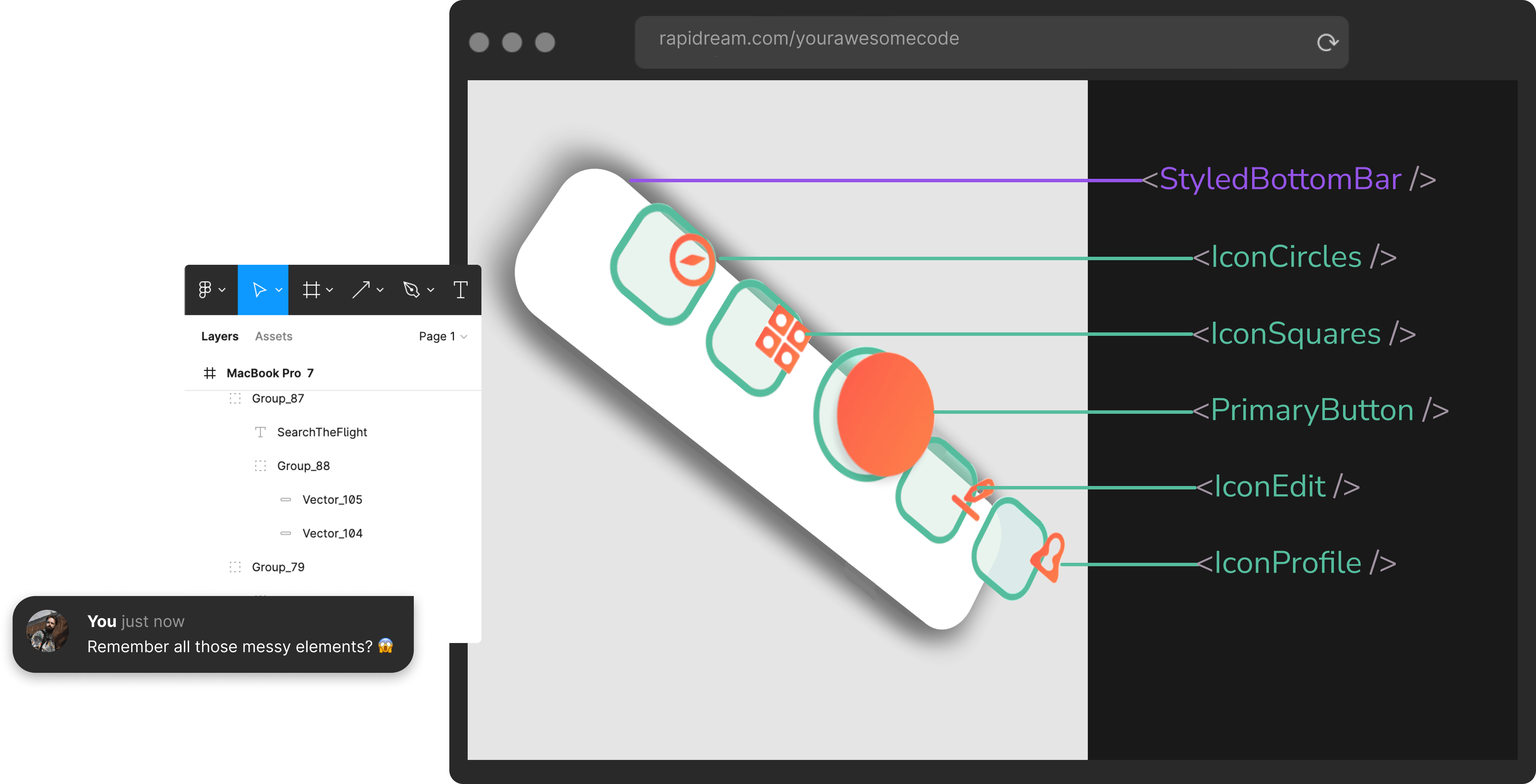
A million messy DIVs
Not actually responsive
Harder to fix than do from scratch
Rapidream is a Figma-to-React tool that gets it right.A million messy DIVs
A super clean DOM tree
There are way more elements in a Figma design than a developer would expect in their DOM tree.Rapidream intelligently merges and removes elements, reducing the final count by an avg of 50-80%.
Figma design: 27 elements
Rapidream: 6 elements ✨
Step 1Remove all unneccessary nodes such as groups inside groups.
Step 2Merge elements together wherever possible (such as same size and sharing styles).
Step 3Combine complex vector elements into single SVG assets.
Not actually responsive
Responsive across mobile, tablet and desktop
Rapidream builds the final DOM tree hierarchy from scratch, determining every element’s ideal place and order in the tree.This allows complete flex styling for all elements plus margin/padding adjustments to ensure pixel-perfect cross-device responsive code
Rapidream:
Fresh DOM tree ✨
Step 1Special elements such as masks and characters are normalized
Step 2For every element, Rapidream determines its ideal parent
Step 3The final result is a properly structured and ordered DOM tree.
More work to fix than to code from scratch
Freely edit the JSX... and leave the flex details to us
What if you only had to get the structure of your JSX right... and the responsive styling was automatically calculated for you?That’s the simple but powerful paradigm of Rapidream.It’s super easy to edit the JSX, grouping elements together, removing them or adding more, and Rapidream re-calculates all the “positional” styling in real time.
Rapidream:
Let us flex 💪Step 1It’s super easy to rearrange elements, group them together or add new ones.
Step 2And as you perfect the tree, Rapidream recalculates all the styles in real time!
Step 3Just touch up the DOM and we’ll handle the flex.